Le but de cette série est de donner quelques astuces pour ceux qui se lanceraient dans le design de systèmes numériques. Le « machine to machine » nous intéresse moins ici et ce sont surtout les éléments d’interface que nous traiterons. Quelques incursions dans une dimension plus globale du design ne sont pas exclues, pourvu que cela vous profite et que ça repose sur une expérience que nous avons vraiment rencontrée en agence.
Pour la première astuce, nous avons choisi une problématique très courante, celle de la mise en valeur à l’action que doit réaliser l’utilisateur et vers laquelle vous souhaitez que l’interface le guide.
Simplifier le contexte d’utilisation
Lorsqu’on choisit d’ajouter un élément de contenu, que ce soit un texte, une image ou autre, la réalisation de l’action par l’utilisateur est grandement facilitée par la simplification du contexte.
Et une manière de simplifier le contexte est tout simplement de cacher les éléments d’interface qui ne participent pas à l’action. Pourvu que l’utilisateur ait toujours le contrôle et la possibilité d’annuler et/ou de revenir en arrière.
Les menus, textes et autres fonctionnalités interfèrent dans la vue de l’élément « cible » et idéalement, il vaut mieux les cacher pour que l’utilisateur n’ait pas à arbitrer pour savoir si oui ou non ces éléments contextuels font partie de l’action (est-ce que je dois lire le texte au-dessus ? à quoi sert ce menu ? etc. )
Pensez donc à votre utilisateur et donnez-lui un « focus » plus clair sur l’action qu’il est en train de réaliser. Vous pouvez temporairement caché le reste du contexte en appliquant un « filtre » qui par contraste cache le reste des fonctionnalités.
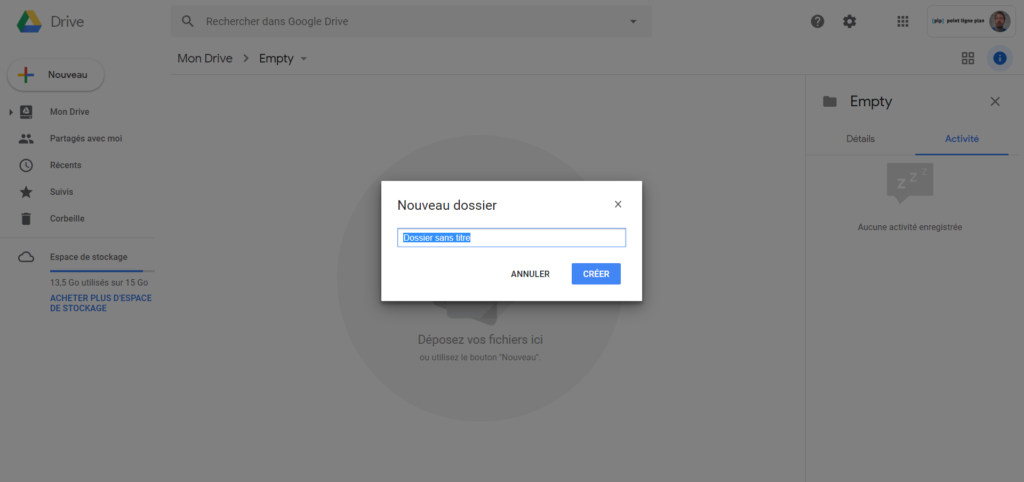
Voici un exemple dans Google Drive:

De façons plus général ce « truc » est mieux utilisé si vous avez bien anticipé le parcours et l’enchaînement des interactions de votre utilisateur. Dans le cas que nous citons, il faut d’abord imaginer l’expérience générale (exemple, l’utilisateur explore ces fichiers, l’utilisateur créer un nouveau fichier, l’utilisateur édite un document, l’utilisateur gère les droits sur ces fichiers) et casser chacune des cas utilisateurs en plusieurs étapes de création. On voit par exemple ici que la première étape lie deux actions : la création d’un dossier et son nom, poussant ainsi l’utilisateur à adopter une bonne pratique qui lui évite d’avoir plusieurs dossiers nommés « Dossier sans titre ».
Créer un parcours utilisateur
Une autre manière de mettre le focus sur une action est de faire entrer l’utilisateur dans un tunnel d’actions, un parcours utilisateur, qui amène finalement à une conversion ou une action « complétante » (c’est à dire une action qui achève la création d’un objet ou d’un paramétrage).
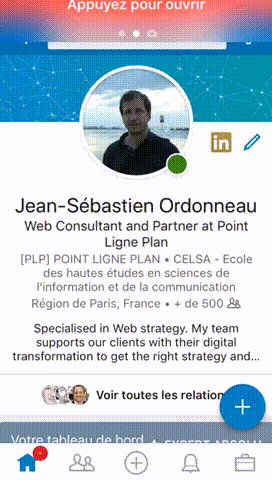
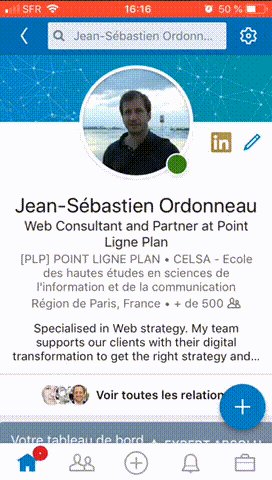
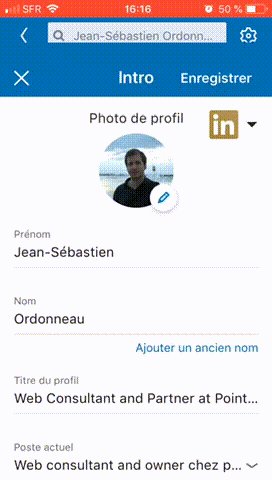
Dans ce cas, le changement d’écran avec le changement complet du contexte et donc des actions disponibles est un moyen très sûr de rendre les choses claires pour l’utilisateur. Mailchimp ou Linkedin utilisent ce genre de procédé.

A première vue, cette petite astuce s’apparente à du design d’écran ou d’UI, mais la compréhension générale du chemin de l’utilisateur est cruciale pour une expérience générale réussie. Ce qui nous amènera à une nouvelle astuce d’UX plus tard : comment construire et prototyper le parcours utilisateur.